What is WordPress and what are its advantages?

If you have been surfing the web, chances are you have already visited a WordPress website, as more than 40% of all websites worldwide are powered by WordPress. Yes, that is indeed quite an impressive percentage, but it is actually not surprising, because WordPress is clearly one of the easiest tools people can use to build a website when they have limited technical skills. But what exactly is WordPress? We will be happy to explain it to you!
What is WordPress?
WordPress is by far the most popular Content Management System (CMS). Such a CMS makes it very easy for you to build your own website. It is a tool that helps you manage and create content on your website.
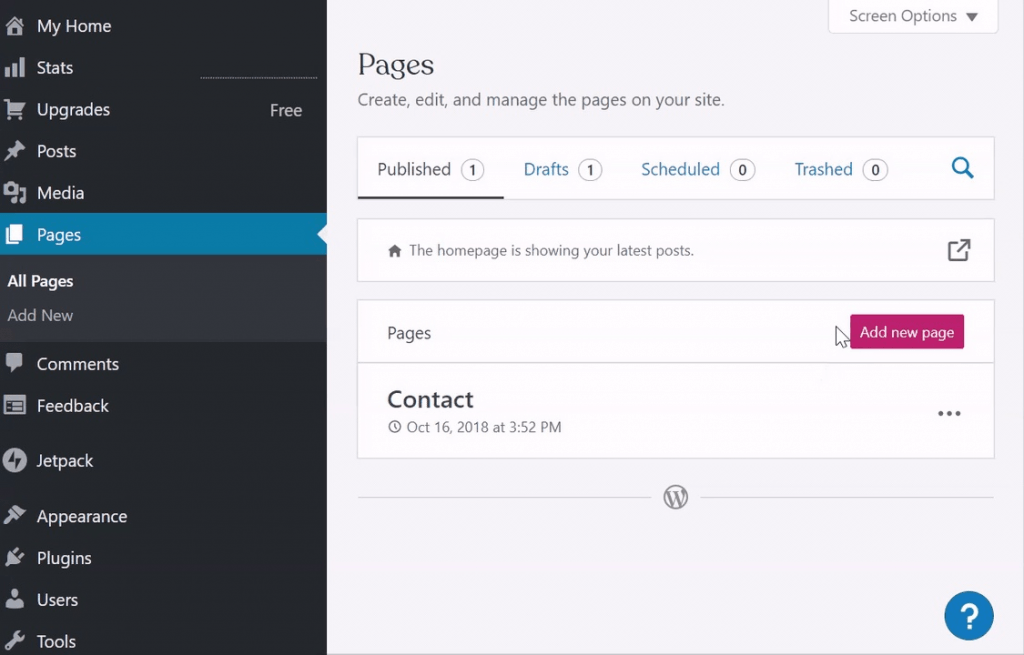
WordPress comes with a very convenient control panel, from which you can manage everything. This control panel can be accessed from your browser, which means that you do not need to download any additional software.

The biggest advantage of WordPress is that the platform itself is completely free: you do not have to pay anything for the CMS itself. There are also many free WordPress themes and plug-ins available, which can provide your website with a lot of additional features.
You do not have to write your own code, and you do not need extensive technical knowledge or training. Instead, you can simply use the very straightforward WordPress user interface to create pages, posts, texts and images, and the CMS will write the code for you.
The advantages of WordPress
WordPress is free
The fact that WordPress is free to use is of course a very big bonus. You do however need hosting (webspace) to host your website, as well as a domain name to make it accessible.
WordPress is open source
WordPress is constantly being improved by people who are big fans of the platform and want to support it: that is what we call open-source software. This means that everyone has access to the code that powers WordPress. The large WordPress community is constantly releasing new themes and plug-ins (extensions), which are often free to use.
WordPress itself may be open source, but as a user you do not need to know anything about coding or programming. Obviously, it is always helpful if you have some knowledge of these things, but you can create a WordPress website just as easily without any such knowledge.
WordPress is easy to use
There is no need to download WordPress: when you opt for WordPress hosting, WordPress is already installed on your package.
Once everything is set up, you can very easily add text, images and other elements to your website, and you can thus publish your first post or page in no time at all. In other words, creating a WordPress website is child's play!
Themes and plug-ins
The world is embracing WordPress because it is so easy to use. Especially thanks to the tens of thousands of (free) themes and plug-ins that come with it, because they can make your website look incredibly professional in the blink of an eye.
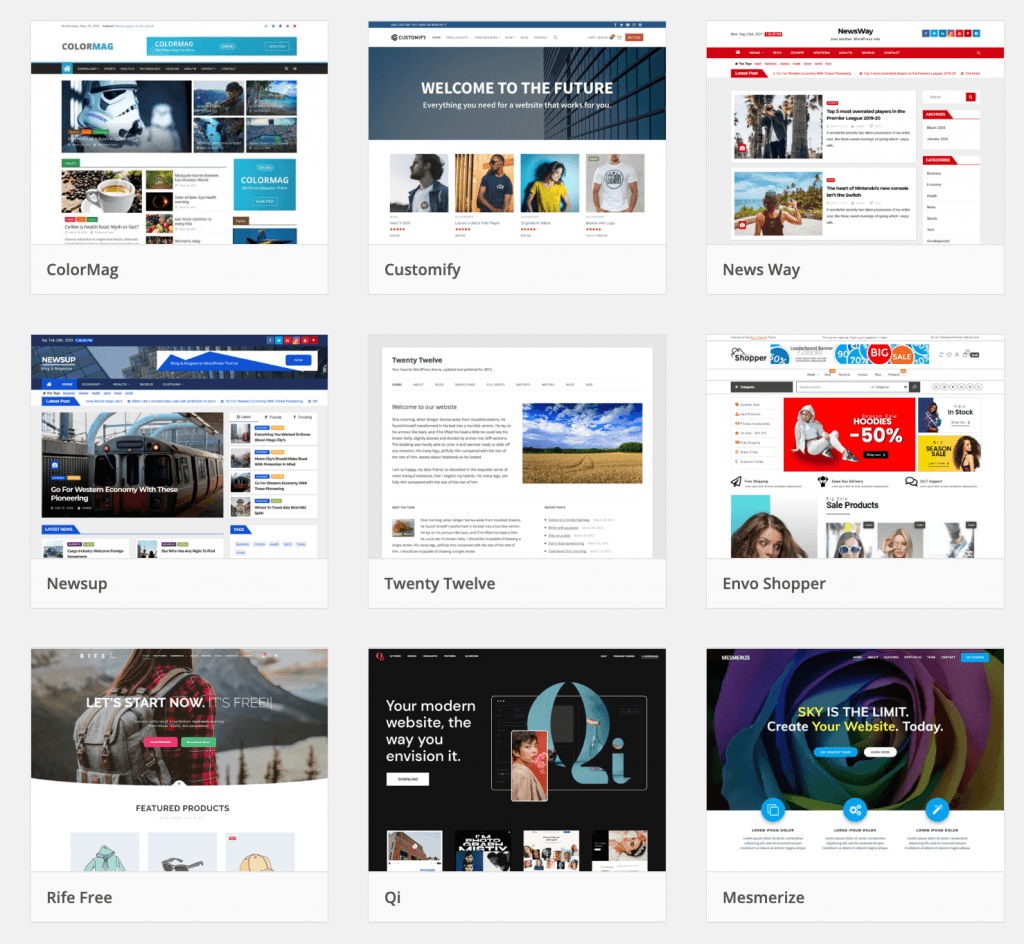
Themes
A theme is a collection of templates into which you can import your website. This way, you do not have to start everything from scratch every time you want to change the layout of your website. All you need to do is choose one of the many thousands of themes available.
A lot of themes you can use are free, but some are not. The great thing about WordPress themes is that you can customise almost all their elements.
The WordPress community has even created theme-specific plug-ins for many themes, which you can use to customise your theme to suit your own taste.

Countless possibilities thanks to (often free) plug-ins
A plug-in is a piece of software that you can easily install (via the WordPress dashboard) on your hosting package to expand the possibilities of your WordPress website. This way, you can customise your website just the way you want it.
And the WordPress plug-in directory is truly huge. Whether you want to add a contact form or a countdown timer to your WordPress website or use a beautiful gallery for your images, there is a plug-in for everything, and it is often free!
WordPress plug-ins are not only useful to add certain elements to your website: they are also indispensable behind the scenes. You can e.g. easily install a plug-in to prevent spam on your website. And there are also plug-ins for search engine optimisation, which will come in handy for your online marketing!
Many useful plug-ins are free, but you will also find some that are not. You can buy these in the plug-in database, from developers in the WordPress community who create these plug-ins.
The difference between wordpress.org and wordpress.com
You may have noticed that many blogs are hosted on WordPress.com. You can usually recognise them by their domain name, which looks like yourdomain.wordpress.com.
WordPress.com is primarily a blogging platform: you can build and maintain a free website with it, but if you want to customise it, you will soon notice that the free platform is very limited.
WordPress.org, on the other hand, is the provider of the WordPress software. You cannot create a website on WordPress.org directly: you need hosting and a domain name for this.
You can also read:
Examples of WordPress websites
From hobbyists to large companies, everyone uses WordPress!
You are actually visiting one of those at this very moment. Our blog runs on WordPress, because that is simply the easiest way to create posts. And we are in good company: The White House, the official website of the President of the United States, also uses WordPress.
Recognising WordPress websites is very difficult. You will notice this when you put the White House website next to our blog, or next to, say, the website of The Rolling Stones: all of them use WordPress, but are completely different from each other.
That is because of the very wide range of WordPress themes available! So, creating a WordPress site does not necessarily mean that your website will look like dozens of others: you can customise it just the way you like it.
Alternatives to WordPress?
Other free CMSs
WordPress is of course not the only free open-source CMS available on the market. Perhaps you have heard of Drupal or Joomla? Those CMSs are less popular, but they also allow you to create a website for free (just keep in mind that you have to pay for your hosting and domain name though!).
Website builders
Are you worried about the many options and the technical aspects of WordPress and other CMSs? If so, you can always turn to much simpler alternatives. One example is SiteBuilder: a very user-friendly drag-and-drop tool that does not require any technical knowledge whatsoever.
The ease of use of online building tools like SiteBuilder is not the only advantage: your hosting is included as well.
Tip
With Combell's SiteBuilder, you get your domain name for free for the first year!
Building your WordPress website
You must be itching to start your own WordPress site. And that is really not that difficult!
The first thing you need is a WordPress hosting package. Because WordPress itself is free, but you obviously need webspace to host your website. For this, you have to choose a hosting package that suits your needs.
When you choose specific hosting for WordPress, WordPress is already installed on your package by default.
In addition to your webspace, you also need your own domain name, so that your visitors can find you without any difficulty.
Tip
Reliable and fast hosting is available from Combell. And when you purchase your hosting, you get your domain name for free for the first year!
Do you need premium WordPress hosting?
At Combell, you will find the fastest and most reliable hosting for your WordPress website. This will allow you to launch your new WordPress site in no time!
With our WordPress hosting, there is no need to install WordPress: the latest version of WordPress is already installed by default. This means you can get started right away!
Are you looking for that little bit extra? In that case, our Managed WordPress hosting is just the thing for you.
Managed WordPress hosting
As we have already mentioned, WordPress works with a lot of plug-ins and themes. These need to be constantly updated to keep your website running smoothly and securely. And of course, your WordPress version must also be kept up to date.
Those updates take time and constant attention. That is why Combell offers Managed WordPress hosting, whereby we perform those updates for you. Another very convenient feature is that you can also set up test environments that allow you to test changes to your WordPress site.


