HTTP/2 et HTTP/3
Évitez les temps de chargement trop longs à vos utilisateurs
Le protocole HTTP est le fondement du web. De nos jours, nombreux sont les serveurs web qui utilisent encore le protocole HTTP/1.1. Cette version a aujourd'hui plus de 20 ans. Après tout ce temps, la manière dont nous utilisons le web a beaucoup changé. Pour répondre aux nouveaux besoins, il a donc été nécessaire de développer une nouvelle version de HTTP.
Depuis 2015, HTTP/2 offre de nombreux avantages aux utilisateurs d'applications en ligne et de navigateurs web :
- Stabilité accrue
- Chargements plus rapides
- Renforcement de la sécurité des connexions
Son autre successeur, HTTP/3, est lui aussi déjà pris en charge par plusieurs navigateurs web et offrira encore plus d'avantages à l'avenir.


Qu'est-ce que HTTP ?
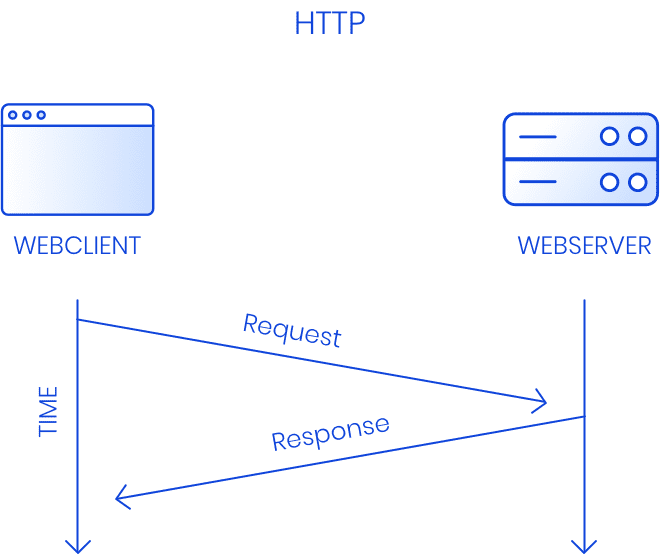
HTTP (Hypertext Transfer Protocol) est la base du web. Ce protocole gère la communication entre un client web (un navigateur web ou une application) et un serveur web.
Cette communication se fait au moyen de requêtes HTTP et de réponses HTTP.
- Un client web envoie une requête HTTP au serveur web.
- Un serveur web reçoit la requête.
- Le serveur web envoie une réponse HTTP au client web.
- Le client web reçoit la réponse.

La version originale de HTTP a été développée en 1991 par Tim Berners Lee. Pour répondre aux attentes et à la charge toujours plus importantes, une nouvelle version, plus moderne, de HTTP a dû être créée. En 2015, HTTP/2 est devenu une norme officielle, et depuis lors, il peut être implémenté par des logiciels clients et serveurs.
En savoir plus sur HTTP/2En savoir plus sur HTTP/3
Qu'est-ce que HTTP/2 ?
HTTP/2 a été développé pour remplacer l'ancien protocole HTTP/1.1 afin d'éviter de surcharger les serveurs web et de rendre la connexion avec le client web encore plus efficace.
Les limites de HTTP/1.1
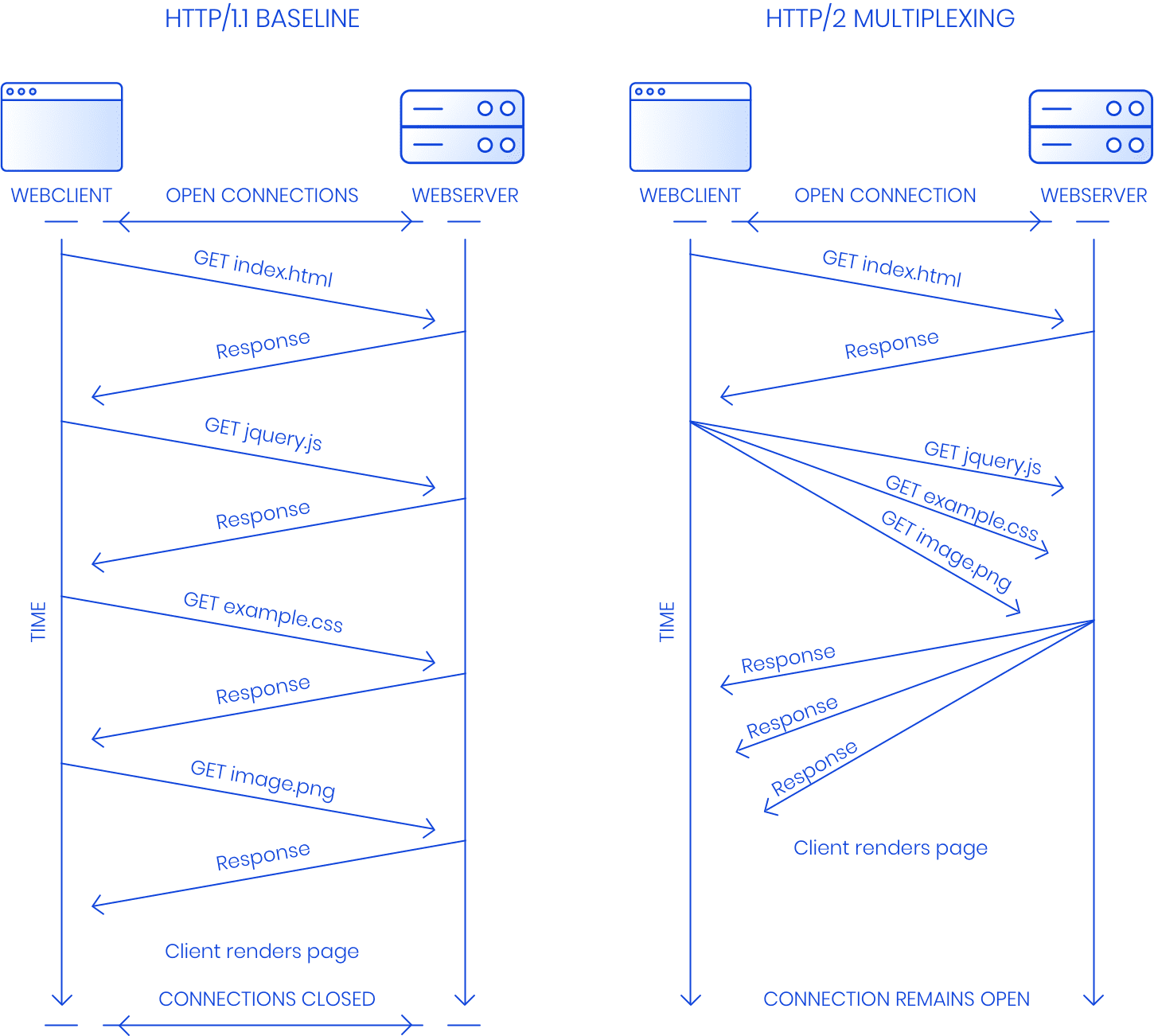
HTTP/1.1 est un protocole série qui ne peut envoyer qu'une seule requête à la fois par connexion. Si un client web envoie plusieurs requêtes simultanément, plusieurs connexions doivent être établies au serveur web, ce qui crée une importante charge.
Les navigateurs web limitent généralement le nombre de connexions parallèles à six par serveur. Cela peut entraîner un blocage de tête de ligne, obligeant les requêtes à attendre que d'autres requêtes soient traitées avant de pouvoir être envoyées. Ce phénomène est de plus en plus fréquent sur les sites web modernes qui utilisent énormément d'images, de polices web et de fichiers CSS et JavaScript.
Comment HTTP/2 évite la surcharge
HTTP/2 permet d'envoyer plusieurs requêtes par connexion. De plus, le transfert de données est plus compact et plus efficace qu'avec HTTP/1.1. HTTP/2 évite ainsi tout blocages de tête de ligne sans avoir à établir des connexions supplémentaires côté serveur. Cela permet de réduire le risque de surcharge du serveur et de limiter le temps de chargement.

Les avantages de HTTP/2
HTTP/2 est un protocole binaire, ce qui signifie qu'il nécessite moins d'octets que le protocole texte HTTP/1.1. En outre, de nouvelles techniques telles que la compression des en-têtes, le multiplexage, la priorisation des trames et le Server Push offrent de nombreux avantages supplémentaires :
- Flux de données plus compacts et plus efficaces entre le client et le serveur
- Réduction de la charge des serveurs
- Utilisation efficace des ressources du réseau
- Moins de ralentissements sur le réseau
En savoir plus sur les avantages de HTTP/2
HTTP/2 pour votre site web ou votre application
En tant que gestionnaire de votre site web ou de votre application web, vous pouvez choisir de faire tourner votre serveur en utilisant le protocole HTTP/2. Vous avez ainsi la certitude de bénéficier d'une stabilité et d'une expérience utilisateur optimales. Même si vous n'avez aucun contrôle sur la version HTTP que le navigateur ou le client web utilise.
Comment fonctionne HTTP/2 ?
-
Protocole binaire : moins d'octets
HTTP/2 est un protocole binaire, qui nécessite donc moins d'octets.
Si les formats des requêtes et des réponses HTTP sont restés identiques, la manière dont ils sont stockés et envoyés a quant à elle changé.
Les en-têtes d'une requête ou d'une réponse et le contenu proprement dit sont stockés dans des trames séparées. Ces messages, qui sont une collection de trames, sont envoyés par un ou plusieurs flux.
-
Compression des en-têtes : réduction de 30% des données d'en-tête
Les en-têtes des requêtes et des réponses HTTP contiennent certaines métadonnées. Dans HTTP/1.1, les en-têtes étaient stockés en texte clair, entraînant une importante perte de temps, notamment lors de l'envoi de cookies et de jetons d'authentification.
HTTP/2 compresse les en-têtes en utilisant l'algorithme de compression HPACK, ce qui permet de réduire la taille de l'en-tête de 30 % en moyenne. Le gain est particulièrement important dans le cas des requêtes HTTP, car elles ne contiennent souvent pas de corps de requête. Certaines études font même état d'une réduction de 53 % du trafic entrant.
-
Multiplexage : moins de connexions et plus de stabilité
Une connexion HTTP/2 fournit plusieurs flux via lesquels les messages peuvent être envoyés.
Cela signifie qu'une seule connexion TCP permet l'envoi simultané de plusieurs requêtes et réponses HTTP.
Un serveur web qui prend en charge HTTP/2 doit de ce fait assumer beaucoup moins de connexions et reste donc beaucoup plus stable.
Autre avantage : le problème du blocage de tête de ligne est lui aussi éliminé au niveau de HTTP.
-
Priorisation des trames : pour une expérience utilisateur optimale
Avec HTTP/1.1, les différents composants d'un site web sont réceptionnés en série. L'ordre dans lequel les différentes ressources sont réceptionnées dépend entièrement du navigateur.
Grâce à la priorisation des trames, le navigateur détermine les composants qu'il veut réceptionner en premier. Les ressources bloquantes telles que les fichiers CSS et JavaScript situés dans la section
L'ordre dans lequel les fichiers CSS, les fichiers JavaScript, les images et les polices web sont chargés diffère toutefois d'un navigateur à l'autre, ce qui peut entraîner des différences au niveau de l'expérience utilisateur.
HTTP/2 prend également en charge la priorisation des trames au niveau du serveur. Le navigateur envoie alors plusieurs requêtes au serveur en succession immédiate, tout comme avec HTTP/1.1. Le serveur peut toutefois choisir de renvoyer les fichiers dans un ordre différent. En outre, les fichiers ne doivent pas être envoyés dans leur intégralité ; ils peuvent également être fractionnés.
-
Server Push
Lorsque vous visitez un site web, votre navigateur télécharge d'abord un fichier HTML. Il vérifie ensuite quels autres fichiers sont nécessaires pour afficher correctement ce fichier HTML. Il peut p. ex. s'agir d'images, de polices web ou de fichiers CSS ou JavaScript. Ces fichiers sont ensuite demandés par le client web via de nouvelles requêtes HTTP.
Grâce à la fonctionnalité Server Push du protocole HTTP/2, le serveur web peut également envoyer d'autres données en plus du code HTML, comme tous les fichiers JavaScript et CSS. Cela permet au navigateur d'afficher la page directement, sans avoir à envoyer une nouvelle requête au serveur. Cette méthode garantit un chargement plus rapide des pages web.
Les développeurs peuvent eux-mêmes indiquer si du contenu supplémentaire doit être envoyé avec un fichier HTML. Cela se fait via un en-tête de réponse "Link", qui peut ressembler à ceci :
Link </style.css>;rel=preload, </framework.js>; rel=preloadDans cet exemple, "/style.css" et "/framework.js" sont déjà envoyés avec le fichier HTML, sachant que le navigateur en aura besoin plus tard.
La prise en charge de la fonctionnalité Server Push du protocole HTTP/2 dépend du serveur web et de la façon dont il a été configuré.
-
Chiffrement TLS requis par les navigateurs
Bien que le chiffrement TLS (Transport Layer Security) ne fasse pas partie intégrante du protocole HTTP/2, les navigateurs exigent que toutes les connexions HTTP/2 soient établies en utilisant TLS.
Lors de la définition des spécifications du protocole HTTP/2, les créateurs de divers navigateurs web ont utilisé leur influence pour imposer l'envoi des URL HTTPS via TLS version 1.2 ou plus récente. Les anciens protocoles de chiffrement SSL via HTTP/2 ne sont plus pris en charge.
Qu'est-ce que HTTP/3 ?
HTTP/3 est le successeur de HTTP/2, et il utilise les mêmes principes que ce dernier :
- Protocole binaire
- Compression des en-têtes
- Multiplexage basé sur les flux et les trames
- Server Push
- Chiffrement TLS
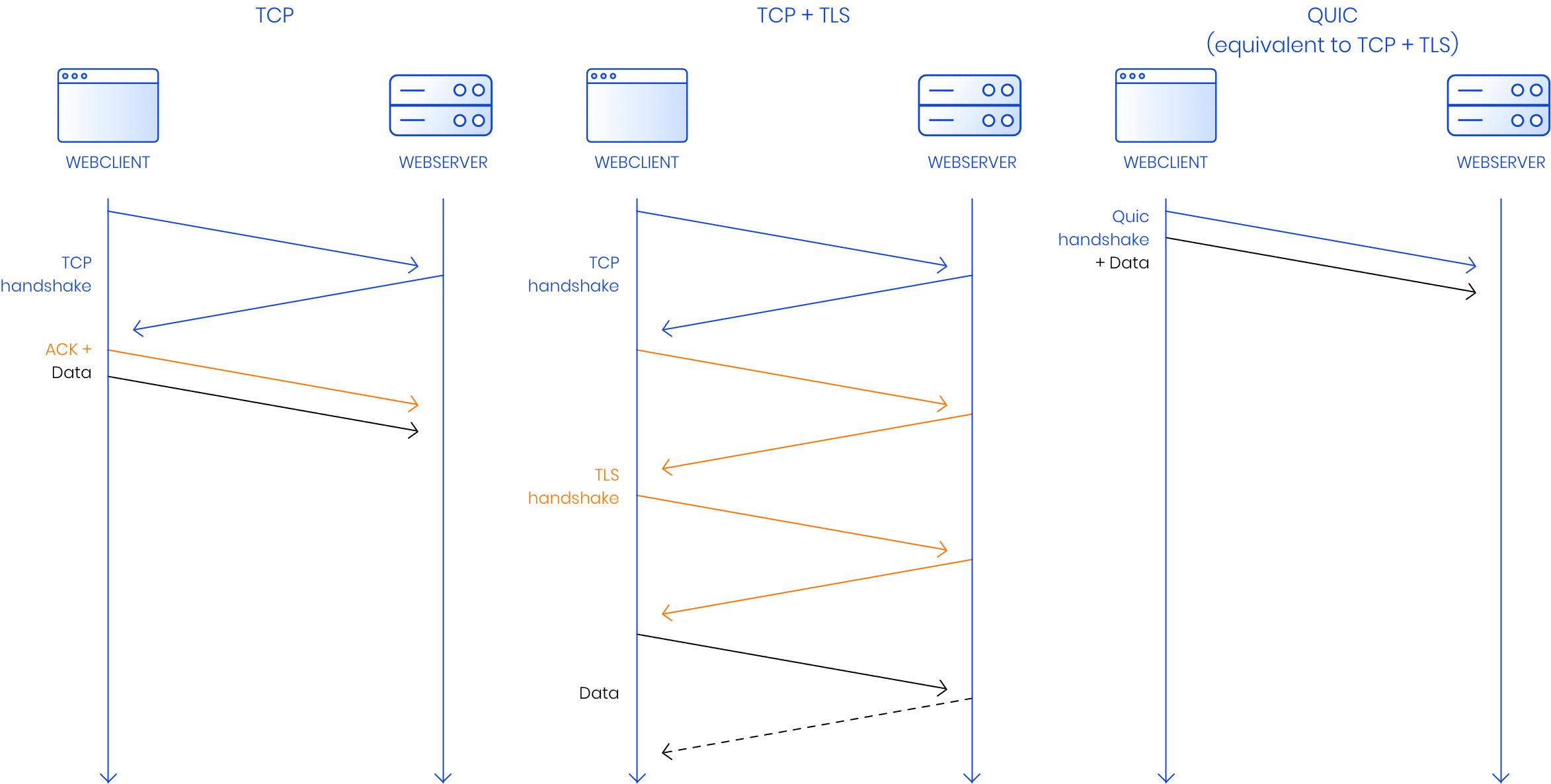
La différence fondamentale réside dans le fait que HTTP/3 n'est pas basé sur TCP (Transmission Control Protocol), mais sur UDP (User Datagram Protocol). Le protocole UDP n'utilise pas de 'three-way handshake' et est plus simple que le protocole TCP.
Pour que HTTP/3 soit aussi fiable que HTTP/2, les principes ci-dessus ont été intégrés au nouveau protocole.
QUIC : la base de HTTP/3
Pour le transport et le chiffrement, HTTP/3 utilise le protocole QUIC. QUIC (Quick UDP Internet Connections) a été développé par Google pour pallier les limites de HTTP/2.
Il s'agit d'un protocole de transport à faible latence conçu pour rendre HTTP plus rapide. Il est basé sur le protocole UDP. Il n'utilise pas de 'three-way handshake' ni de contrôle de congestion, et il ne tentera pas de renvoyer un paquet qui a échoué. UDP est de ce fait très simple et rapide.

Pourquoi HTTP/3 ?
Bien que HTTP/2 offre une solution au problème du blocage de tête de ligne au niveau de HTTP, un blocage de tête de ligne sous-jacent au niveau de TCP peut se produire.
La congestion du réseau peut entraîner la perte de paquets. Cela peut affecter plusieurs flux HTTP/2, alors que la perte de paquets ne concerne qu'une seule requête. Il en résulte une interruption de toute la connexion TCP, avec pour conséquence un blocage de tête de ligne au niveau de TCP.
À partir d'une certaine quantité de paquets perdus, la situation devient si critique que HTTP/2 devient même plus lent que HTTP/1.1.
Les avantages de HTTP/3
HTTP/3 utilise la même recette qui a fait le succès de HTTP/2, mais il y apporte quelques améliorations.
- Connexion plus rapide : HTTP/3 utilise le protocole UDP, qui est très simple et qui permet d'établir une connexion HTTP/3 beaucoup plus rapidement.
- Une solution contre la perte de paquets : Grâce à l'implémentation du système de transport logique, HTTP/3 est capable de pallier tout problème de perte de paquets. Les paquets concernés peuvent en effet être redemandés et transmis au flux approprié, sans bloquer tous les autres flux.
- Pas de surcharge : HTTP/3 prend en charge le multiplexage des requêtes, sans blocage de tête de ligne au niveau du protocole HTTP ou TCP.
- Aucun ralentissement dû à une connexion TLS : HTTP/3 utilise TLS 1.3 et prend en charge le mode 'zero roundtrip time connection resumption'. Contrairement à HTTP/2 et HTTP/1.1, HTTP/3 ne nécessite donc pas de handshake supplémentaire pour établir la connexion TLS. Dès que la connexion est établie, le client peut envoyer des données. Le client n'a donc pas à attendre la confirmation TLS du serveur.
HTTP/2 ou HTTP/3 ?
HTTP/3 est encore dans une phase expérimentale. De nos jours, que ce soit du côté des navigateurs ou des serveurs, les implémentations sont différentes. Le protocole est encore à l'état de projet en cours chez l'IETF (Internet Engineering Task Force).
Les versions récentes de Chrome, Firefox, Safari et Edge offrent la prise en charge de HTTP/3, mais l'option par défaut est désactivée.
Pour l'instant, la prise en charge complète de HTTP/3 n'est toujours pas disponible sur les serveurs web les plus connus.
À l'avenir, HTTP/3 deviendra de toute manière le protocole HTTP incontournable. Mais nous n'en sommes pas encore là. Du fait que HTTP/1.1 est encore très populaire, HTTP/2 va devenir une version de transition pour un nombre croissant d'organisations.
Faites confiance à nos experts en matière de serveurs

Souhaitez-vous éviter la surcharge et la lenteur des réponses sur votre serveur ? Prenez contact sans plus attendre avec nos experts en matière de serveurs, et nous vous aiderons à trouver la meilleure solution.