HTTP/2 en HTTP/3
Vermijd lange laadtijden voor je gebruikers
Het HTTP-protocol is het fundament van het web. Veel webservers gebruiken vandaag nog steeds HTTP/1.1. Deze versie is al meer dan twintig jaar oud. In die periode is de manier waarop we het web gebruiken sterk veranderd. Om tegemoet te komen aan de nieuwe behoeften was er nood aan een nieuwe HTTP-versie.
Sinds 2015 biedt HTTP/2 heel wat voordelen voor gebruikers van online apps en webbrowsers:
- Hogere stabiliteit
- Snellere laadtijden
- Geavanceerde beveiliging van connecties
Ook opvolger, HTTP/3 wordt al door verschillende webbrowsers ondersteund en zal in de toekomst nog meer voordelen bieden.


Wat is HTTP?
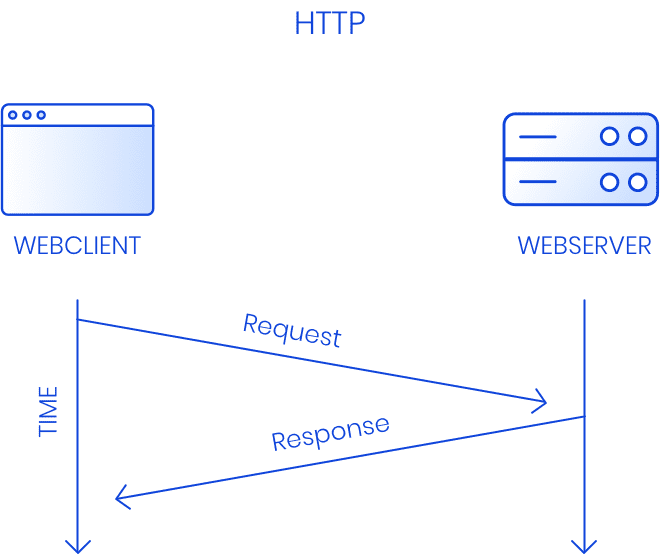
HTTP (Hypertext Transfer Protocol) vormt de basis van het web. Dit protocol zorgt voor de communicatie tussen een webclient (een webbrowser of een app) en een webserver.
Deze communicatie gebeurt aan de hand van HTTP-requests en HTTP-responses.
- Een webclient stuurt een HTTP-request naar de webserver.
- Een webserver ontvangt de request.
- De webserver stuurt een HTTP-response naar de webclient.
- De webclient ontvangt de response.

De originele versie van HTTP werd in 1991 ontwikkeld door Tim Berners Lee. Om aan de alsmaar stijgende verwachtingen en belasting te voldoen, was er nood aan een nieuwe moderne HTTP-versie. In 2015 werd HTTP/2 een officiële standaard en sindsdien kan het door client- en serversoftware geïmplementeerd worden.
Lees meer over HTTP/2Lees meer over HTTP/3
Wat is HTTP/2?
HTTP/2 werd ontwikkeld als vervanger van het oude HTTP/1.1 protocol om overbelasting van webservers te vermijden en om de connectie met de webclient nog efficiënter te laten verlopen.
De beperkingen van HTTP/1.1
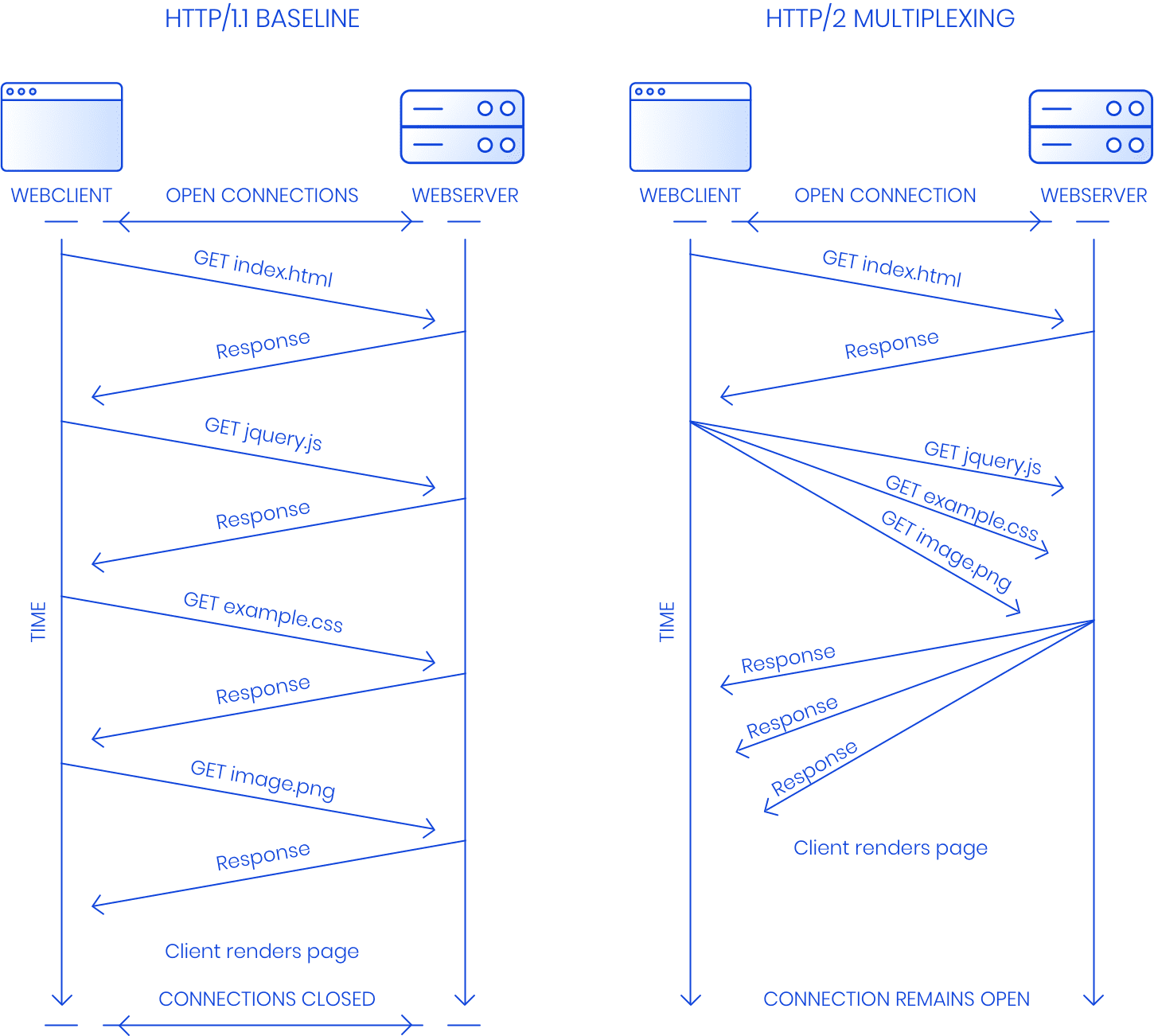
HTTP/1.1 is een serieel protocol dat per connectie slechts één request tegelijkertijd kan uitsturen. Als een webclient veel requests tegelijkertijd uitstuurt, moeten er veel connecties met de webserver opgezet worden. Dat zorgt voor een zware belasting.
Webbrowsers beperken het aantal parallelle connecties meestal tot zes connecties per server. Dat kan aanleiding geven tot Head Of Line Blocking, waarbij requests moeten wachten tot andere requests voltooid zijn, vooraleer ze uitgestuurd kunnen worden. Het fenomeen komt meer en meer voor bij moderne websites die overvloedig gebruik maken van afbeeldingen, webfonts, CSS-, en JavaScript-bestanden.
Hoe HTTP/2 overbelasting vermijdt
HTTP/2 laat toe om per connectie meerdere requests te versturen. Bovendien is de dataoverdracht compacter en efficiënter i.v.m. HTTP/1.1. Zo vermijdt HTTP/2 Head Of Line Blockings zonder extra connecties aan te maken langs de serverkant. Dat maakt de kans op overbelasting van de server klein en houdt de laadtijd beperkt.

De voordelen van HTTP/2
HTTP/2 is een binair protocol, waardoor het minder bytes vereist dan het HTTP/1.1 tekstprotocol. Daarnaast zorgen nieuwe technieken zoals header compressie, multiplexing, frame prioritisering en server push voor heel wat extra voordelen:
- Compactere en efficiëntere datastromen tussen client en server
- Lagere belasting van de server
- Effectief gebruik van netwerkbronnen
- Minder netwerkvertraging
Meer weten over de voordelen van HTTP/2
HTTP/2 voor jouw website of applicatie
Als beheerder van je website of webapplicatie kan je er bewust voor kiezen om je server op HTTP/2 te laten draaien. Zo ben je zeker van de best mogelijke stabiliteit en gebruikerservaring. Ook al heb je geen vat op de HTTP-versie die de webbrowser of -client gebruikt.
Hoe werkt HTTP/2?
-
Binair protocol: minder bytes
HTTP/2 is een binair protocol, waardoor het minder bytes vereist.
Hoewel de HTTP request- en response formaten hetzelfde zijn gebleven, is de manier waarop ze bijgehouden en verstuurd worden, gewijzigd.
De headers van een request of response, en de eigenlijke inhoud worden in aparte frames bijgehouden. Deze messages, die een verzameling zijn van frames, worden over één of meerdere streams verstuurd.
-
Header compressie: 30% reductie van headerdata
De headers van HTTP requests en -responses bevatten bepaalde metadata. In HTTP/1.1 werden de headers in plain-text bijgehouden. Zo zorgen ze voor heel wat overhead, zeker wanneer cookies en security tokens meegestuurd worden.
HTTP/2 comprimeert de headers via het HPACK-compressie algoritme. Hierdoor wordt de grootte van de header met gemiddeld 30% verminderd. Vooral bij HTTP-requests is de winst groot, omdat deze vaak geen request-body bevatten. Sommige studies wijzen zelfs op een reductie van 53% op inkomend verkeer.
-
Multiplexing: minder connecties en hogere stabiliteit
Een HTTP/2 connectie voorziet meerdere streams waarop messages verzonden kunnen worden.
Dat betekent dat over één enkele TCP-connectie, meerdere HTTP-requests en -responses tegelijk verstuurd kunnen worden.
Een webserver die HTTP/2 ondersteunt, moet daardoor veel minder connecties aannemen en blijft daardoor veel stabieler.
Bovendien wordt ook het probleem van “Head Of Line Blocking” op HTTP-niveau weggenomen.
-
Frame prioritisering: optimale gebruikerservaring
Bij HTTP/1.1 worden de verschillende onderdelen van een website serieel binnengehaald. De volgorde waarin de verschillende resources binnengehaald worden, is onder volledige controle van de browser.
Aan de hand van frame prioritisering bepaalt de browser welke onderdelen hij eerst wil ontvangen. Blocking resources zoals CSS en Javascript bestanden die zich in de < head > bevinden, krijgen meestal de grootste prioriteit.
De volgorde waarin CSS-bestanden, Javascript-bestanden, afbeeldingen en webfonts geladen worden, verschillen echter per browser. Dit kan voor een afwijkende gebruikerservaring zorgen.
HTTP/2 ondersteunt ook frame prioritisering op serverniveau. De browser verstuurt dan meerdere verzoeken direct achter elkaar naar de server, net als bij HTTP/1.1. De server kan er echter voor kiezen om de bestanden in een andere volgorde terug te sturen. Bovendien hoeven bestanden niet volledig verstuurd te worden, ze kunnen ook in stukjes worden opgedeeld.
-
Server push
Als je een website bezoekt, downloadt je browser eerst een HTML-bestand. Vervolgens wordt er gecontroleerd welke andere bestanden nodig zijn om dat HTML-bestand goed weer te geven. Denk bv. aan afbeeldingen, webfonts, CSS of JavaScript. Deze bestanden worden vervolgens via nieuwe HTTP verzoeken opgevraagd door de webclient.
Dankzij HTTP/2 server push kan de webserver samen met de HTML ook al andere data meesturen, zoals alle JavaScript- en CSS-bestanden. Hierdoor kan de browser de pagina direct weergeven, zonder dat hij een nieuw verzoek naar de server moet sturen. Deze methode zorgt ervoor dat webpagina’s sneller laden.
Ontwikkelaars kunnen zelf aangeven of er extra content meegestuurd moet worden met een HTML-bestand. Dit gebeurt via een “Link” response header, die er als volgt uit kan zien:
Link </style.css>;rel=preload, </framework.js>; rel=preloadIn dit voorbeeld worden “/style.css” en “/framework.js” al meegestuurd met het HTML-bestand, wetende dat de browser deze later nodig zal hebben.
Afhankelijk van de webserver, en hoe die geconfigureerd is, is er al dan niet ondersteuning voor HTTP/2 server push.
-
TLS-encryptie verplicht door browsers
Hoewel TLS-encryptie (Transport Layer Security) geen specifiek deel uitmaakt van het HTTP/2 protocol, vereisen browsers wel degelijk dat alle HTTP/2 connecties over TLS gebeuren.
Bij het opstellen van de protocolspecificatie van HTTP/2, hebben de makers van verschillende webbrowsers hun macht gebruikt om HTTPS URL’s via TLS versie 1.2 of recenter te verplichten. Oude SSL-encryptieprotocollen via HTTP/2 worden niet langer ondersteund.
Wat is HTTP/3?
HTTP/3 is de opvolger van HTTP/2, en maakt gebruik van dezelfde principes zoals:
- Binair protocol
- Header compressive
- Multiplexing op basis van streams en frames
- Server push
- TLS-encryptie
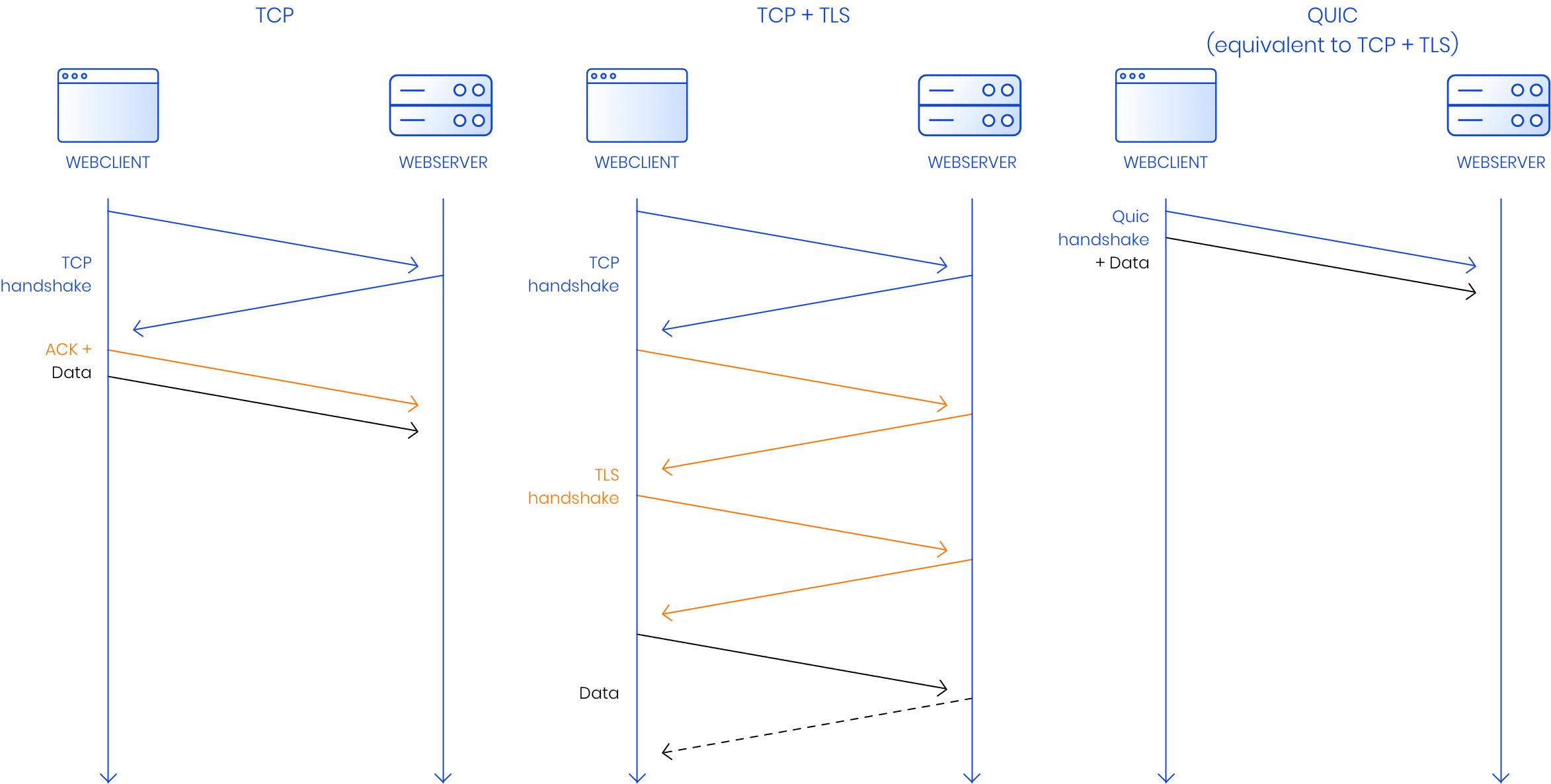
Het grote verschil is dat HTTP/3 niet gebaseerd is op TCP (Transmission Control Protocol), maar op UDP (User Datagram Protocol). UDP maakt geen gebruik van een three-way handshake en is eenvoudiger dan TCP.
Om HTTP/3 net zo betrouwbaar te maken als HTTP/2, werden bovengenoemde principes in het protocol ingebouwd.
QUIC: de basis van HTTP/3
Voor het transport en de encryptie maakt HTTP/3 gebruik van het QUIC-protocol. QUIC (Quick UDP Internet Connections) werd ontwikkeld door Google om de beperkingen van HTTP/2 op te vangen.
Het is een low-latency transportprotocol dat ontworpen werd om HTTP sneller te maken. Het is gebaseerd op het UDP-protocol. Dat doet geen “three-way handshake” of congestiecontrole, en zal geen poging ondernemen om een gefaald pakket opnieuw af te leveren. Daardoor is UDP heel eenvoudig en snel.

Waarom HTTP/3?
Hoewel HTTP/2 het probleem van “Head Of Line Blocking” op HTTP-niveau wegneemt, kan er onderliggend “Head Of Line Blocking” op TCP-niveau optreden.
Netwerkcongestie kan aanleiding geven tot packet loss. Dit heeft mogelijk invloed op meerdere HTTP/2 streams, terwijl de packet loss maar betrekking heeft op één request. Bij gevolg komt de ganse TCP-connectie tot stilstand, met een “Head Of Line Blocking” op TCP-niveau als gevolg.
Vanaf een bepaalde hoeveelheid packet loss, wordt dit zo problematisch, dat HTTP/2 zelfs trager wordt dan HTTP/1.1.
Voordelen van HTTP/3
HTTP/3 gebruikt dezelfde succesingrediënten van HTTP/2, en voegt hier extra verbeteringen aan toe.
- Snellere connectie: HTTP/3 gebruikt het eenvoudige UDP-protocol waardoor het opzetten van een HTTP/3 connectie aanzienlijk sneller is.
- Oplossing voor packet loss: Door de implementatie van transportlogica kan HTTP/3 eventuele packet loss ondervangen. Zo kan het juiste pakket opnieuw aangevraagd en aan de betrokken stream bezorgen worden, zonder alle andere streams te blokkeren.
- Geen overbelasting: HTTP/3 ondersteunt request multiplexing, zonder Head Of Line Blocking op HTTP- of TCP-niveau.
- Geen vertraging door TLS-verbinding: HTTP/3 gebruikt TLS 1.3 en ondersteunt zero roundtrip time connection resumption. In tegenstelling tot HTTP/2 en HTTP/1.1, vereist HTTP/3 dus geen extra handshake meer om de TLS-verbinding op te zetten. Van zodra de connectie tot stand gebracht is, kan de client data versturen. Hij hoeft dus niet te wachten op de TLS-bevestiging van de server.
HTTP/2 of HTTP/3?
HTTP/3 bevindt zich nog in experimentele fase. Zowel bij browsers als servers zijn er vandaag verschillende implementaties. Het protocol is nog steeds “in draft” bij de IETF (Internet Engineering Task Force).
Recente versies van Chrome, Firefox, Safari en Edge bieden ondersteuning voor HTTP/3, maar standaard staat deze optie uit.
Bij de bekende webservers blijft volwaardige ondersteuning voor HTTP/3 voorlopig nog uit.
In de toekomst wordt HTTP/3 sowieso het HTTP-protocol bij uitstek. Maar zover zijn we nog niet. Aangezien HTTP/1.1 nog steeds erg courant is, wordt HTTP/2 voor meer en meer organisaties een overgangsversie naar HTTP/3.
Vertrouw op onze serverexperten

Overbelasting en trage responses op jouw server vermijden? Contacteer nu onze serverexperts, samen met jou zoeken we naar de beste oplossing.