Qu’est-ce que WordPress et quels sont ses avantages ?

Si vous avez navigué, il y a de fortes chances que vous ayez déjà visité un site web WordPress : plus de 40 % de tous les sites web dans le monde fonctionnent avec WordPress. Impressionnant ? Oui. Justifiable ? Absolument ! WordPress est l'un des moyens les plus simples de créer son propre site web, pour ceux qui ont peu de connaissances techniques. Mais qu'est-ce que WordPress exactement ? Nous serions ravis de vous l'expliquer !
- Qu'est-ce que WordPress ?
- Les advantages de WordPress
- Thèmes et plugins
- Thèmes
- D'innombrables possibilités grâce à des plugins (souvent gratuits)
- Différence entre wordpress.org et wordpress.com
- Exemples de sites web WordPress
- Alternatives à WordPress ?
- Besoin d'un hébergement WordPress haut de gamme ?
- Questions fréquemment posées
Qu'est-ce que WordPress ?
WordPress est de loin le "système de gestion de contenu" (CMS) le plus populaire. Un tel CMS vous permet de créer facilement votre propre site web. C'est un outil qui vous aide à gérer et à créer du contenu sur votre site web.
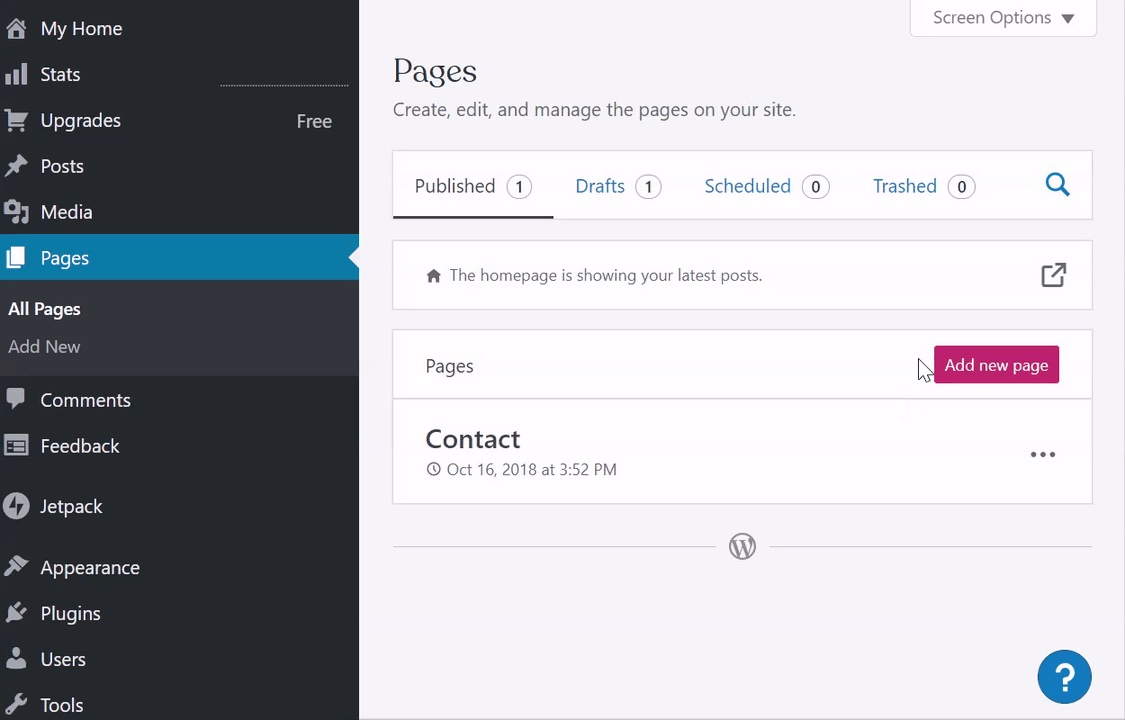
WordPress fonctionne avec un panneau de contrôle pratique, à partir duquel vous contrôlez tout. Vous pouvez donc tout contrôler dans votre navigateur et n'avez pas besoin de télécharger de logiciel supplémentaire.

Le plus grand avantage de WordPress est que la plateforme elle-même est entièrement gratuite : vous n'avez rien à payer pour le CMS lui-même. De plus, il existe de nombreux thèmes et plugins WordPress gratuits, qui peuvent apporter à votre site web de nombreuses fonctionnalités supplémentaires.
Vous n'avez pas besoin d'écrire votre propre code, ni d'avoir de grandes connaissances techniques ou de formation. Au lieu de cela, vous utilisez l'interface utilisateur conviviale de WordPress pour créer des pages, des articles, du texte et des images : le CMS écrit le code pour vous.
Les advantages de WordPress
WordPress est gratuit
Le fait que WordPress soit gratuit est bien sûr un très grand avantage. Vous avez toutefois besoin d'un hébergement (espace web) pour y placer votre site web et d'un nom de domaine pour le rendre accessible.
WordPress est un logiciel libre
WordPress est constamment amélioré par les passionnés de la plateforme : c'est ce qu'on appelle un logiciel libre. Cela signifie que tout le monde peut accéder au code qui compose WordPress. La grande communauté WordPress fournit constamment de nouveaux thèmes et plugins (extensions), dont l'utilisation est souvent gratuite.
WordPress lui-même est peut-être open-source, mais en tant qu'utilisateur, vous n'avez besoin d'aucune connaissance en matière de code ou de programmation. Bien sûr, il est toujours utile d'avoir quelques connaissances dans ces domaines, mais même sans ces connaissances, vous pouvez facilement créer un site web WordPress.
WordPress est facile à utiliser
Vous n'avez pas besoin de télécharger WordPress : lorsque vous choisissez un hébergement WordPress, WordPress est déjà installé sur votre pack.
Une fois lancé, vous pouvez très facilement ajouter du texte, des images et d'autres éléments à votre site web, et vous pouvez publier votre premier article ou votre première page en un rien de temps. En d'autres termes : un enfant peut faire la lessive (ou WordPress) !
Thèmes et plugins
Le monde entier adopte WordPress parce qu'il est si facile à utiliser. Surtout grâce aux dizaines de milliers de thèmes et de plugins (gratuits) qui donnent à votre site web un aspect incroyablement professionnel en un clin d'œil.
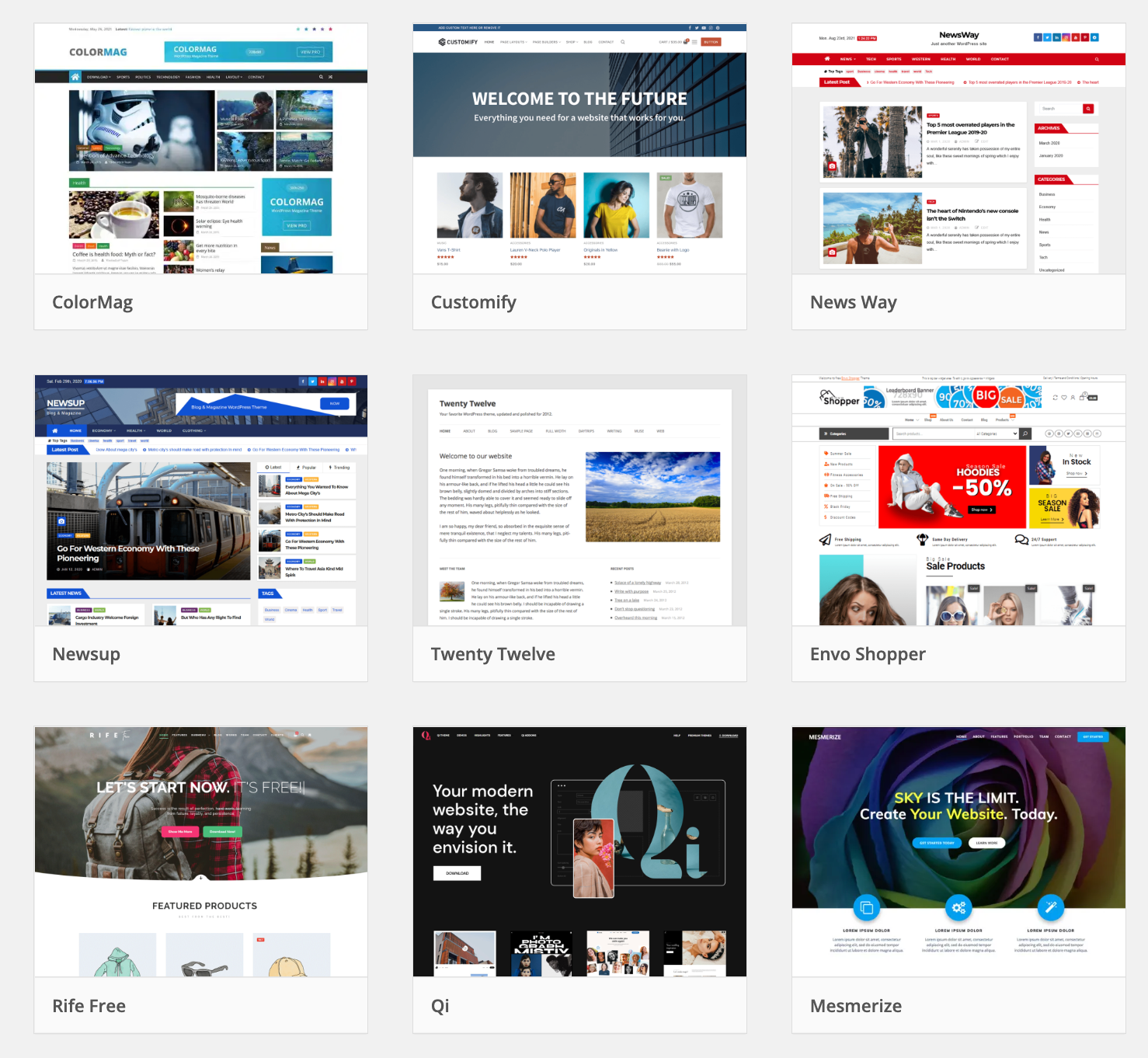
Thèmes
Un thème est un modèle dans lequel vous versez votre site web. Vous ne devez donc pas partir de zéro, mais il existe des milliers de thèmes (également appelés templates ou thèmes).
Vous pouvez utiliser de nombreux thèmes gratuits, mais certains thèmes sont payants. L'avantage des thèmes WordPress est qu'il est possible de personnaliser pratiquement tous les éléments.
La communauté WordPress a même fourni des plugins spécifiques pour de nombreux thèmes, ce qui vous permet de personnaliser votre thème entièrement à votre goût.

D'innombrables possibilités grâce à des plugins (souvent gratuits)
Un plugin est un logiciel que vous installez facilement (via le tableau de bord de WordPress) sur votre progiciel d'hébergement. Grâce à lui, vous élargissez les possibilités de votre site web WordPress. Vous pouvez ainsi personnaliser votre site web comme vous le souhaitez.
Et la banque de plugins de WordPress est immense. Que vous souhaitiez mettre un formulaire de contact sur votre site web WordPress, ajouter un compte à rebours ou présenter vos images dans une belle galerie : vous trouverez un plugin (souvent gratuit) pour tout !
Les plugins WordPress ne sont pas seulement utiles pour ajouter certains éléments à votre site web : ils sont également indispensables en coulisses. Par exemple, vous pouvez facilement installer un plugin pour empêcher le spam sur votre site web, et il existe des plugins pour l'optimisation des moteurs de recherche. Pratique pour votre marketing en ligne !
De nombreux plugins utiles sont gratuits, mais vous trouverez également des plugins payants. Vous les achetez dans la base de données des plugins, auprès des développeurs de la communauté WordPress qui créent ces plugins.
Différence entre wordpress.org et wordpress.com
Vous avez peut-être déjà remarqué qu'il existe de nombreux blogs qui fonctionnent avec WordPress.com. Vous les reconnaissez souvent à leur nom de domaine : yourdomain.wordpress.com.
WordPress.com est avant tout une plateforme de blogs : vous pouvez l'utiliser pour créer et entretenir un site web gratuit, mais en termes de personnalisation, vous vous heurtez rapidement aux limites de la plateforme gratuite.
WordPress.org est le fournisseur du logiciel WordPress. Vous ne pouvez pas créer un site web directement sur WordPress.org : vous avez besoin d'un hébergement et d'un nom de domaine.
Exemples de sites web WordPress
Des amateurs aux grandes entreprises, tout le monde utilise WordPress !
Vous êtes même en train d'en visiter un en ce moment même. Notre blog fonctionne sous WordPress, tout simplement parce que c'est le moyen le plus simple de créer des articles. Et nous sommes en bonne compagnie : la Maison Blanche, le site officiel du président des États-Unis, utilise également WordPress.
Il est très difficile de reconnaître les sites web WordPress. Vous le constaterez en plaçant le site de la Maison Blanche à côté de notre blog, ou à côté, par exemple, du site des Rolling Stones : tous sont des sites WordPress, mais ils ne se ressemblent pas du tout.
C'est grâce aux différents thèmes WordPress ! Créer un site WordPress ne signifie donc pas forcément que votre site web ressemble à une douzaine d'autres : vous le configurez entièrement selon vos goûts.
Alternatives à WordPress ?
Autres CMS gratuits
Bien entendu, WordPress n'est pas le seul système de gestion de contenu libre sur le marché. Peut-être avez-vous entendu parler de Drupal ou de Joomla ? Ceux-ci sont moins populaires, mais même avec ces CMS, vous pouvez créer un site web gratuitement (mais n'oubliez pas que vous devez payer votre hébergement et votre nom de domaine !)
Constructeurs de sites web
Vous avez peur des nombreuses fonctionnalités et des aspects techniques de WordPress et d'autres systèmes de gestion de contenu ? Il existe des alternatives beaucoup plus simples. Il y a SiteBuilder : un outil simple de type "glisser-déposer" qui ne nécessite aucune connaissance technique.
La facilité d'utilisation n'est pas le seul avantage des outils de construction en ligne tels que SiteBuilder : l'hébergement en fait également partie.
Conseil
Avec SiteBuilder de Combell, votre nom de domaine est gratuit la première année !
Création de votre site web WordPress
Vous commencez sans doute à avoir envie de travailler sur votre propre site WordPress. Et ce n'est vraiment pas difficile !
La première chose dont vous avez besoin est un pack d'hébergement WordPress. Après tout, WordPress lui-même est gratuit, mais vous avez évidemment besoin d'un espace web pour y placer votre site. C'est pourquoi vous choisissez votre propre pack d'hébergement en fonction de vos besoins.
Lorsque vous choisissez un hébergement dédié à WordPress, WordPress est déjà installé par défaut sur votre pack.
Outre votre espace web, vous avez également besoin de votre propre nom de domaine : c'est grâce à lui que vos visiteurs pourront vous trouver facilement.
Conseil
Combell propose un hébergement fiable et rapide. Et avec votre hébergement, vous recevez votre nom de domaine gratuitement la première année !
Besoin d'un hébergement WordPress haut de gamme ?
Avec Combell, vous trouverez l'hébergement le plus rapide et le plus fiable pour votre site web WordPress. Vous pourrez ainsi démarrer votre nouveau site WordPress en un rien de temps !
Avec notre hébergement WordPress, il n'est pas nécessaire d'installer WordPress : la dernière version de WordPress est déjà installée par défaut. Vous pouvez donc commencer tout de suite !
Vous êtes toujours à la recherche d'un petit plus ? Alors notre hébergement WordPress infogéré est fait pour vous.
Hébergement WordPress géré
Comme nous l'avons déjà mentionné, WordPress fonctionne avec un grand nombre de plugins et de thèmes. Ceux-ci doivent être constamment mis à jour pour que votre site web reste sécurisé et fonctionne sans heurts. Bien entendu, la version de WordPress doit également être mise à jour.
Ces mises à jour demandent du temps et une attention constante. C'est pourquoi Combell propose un hébergement WordPress géré, dans lequel nous effectuons ces mises à jour pour vous. Et, ce qui est également très pratique, vous pouvez également l'utiliser pour mettre en place des environnements de test afin de tester les modifications apportées à votre site WordPress.


